Example: Gate Sales POS Application Paper Prototype
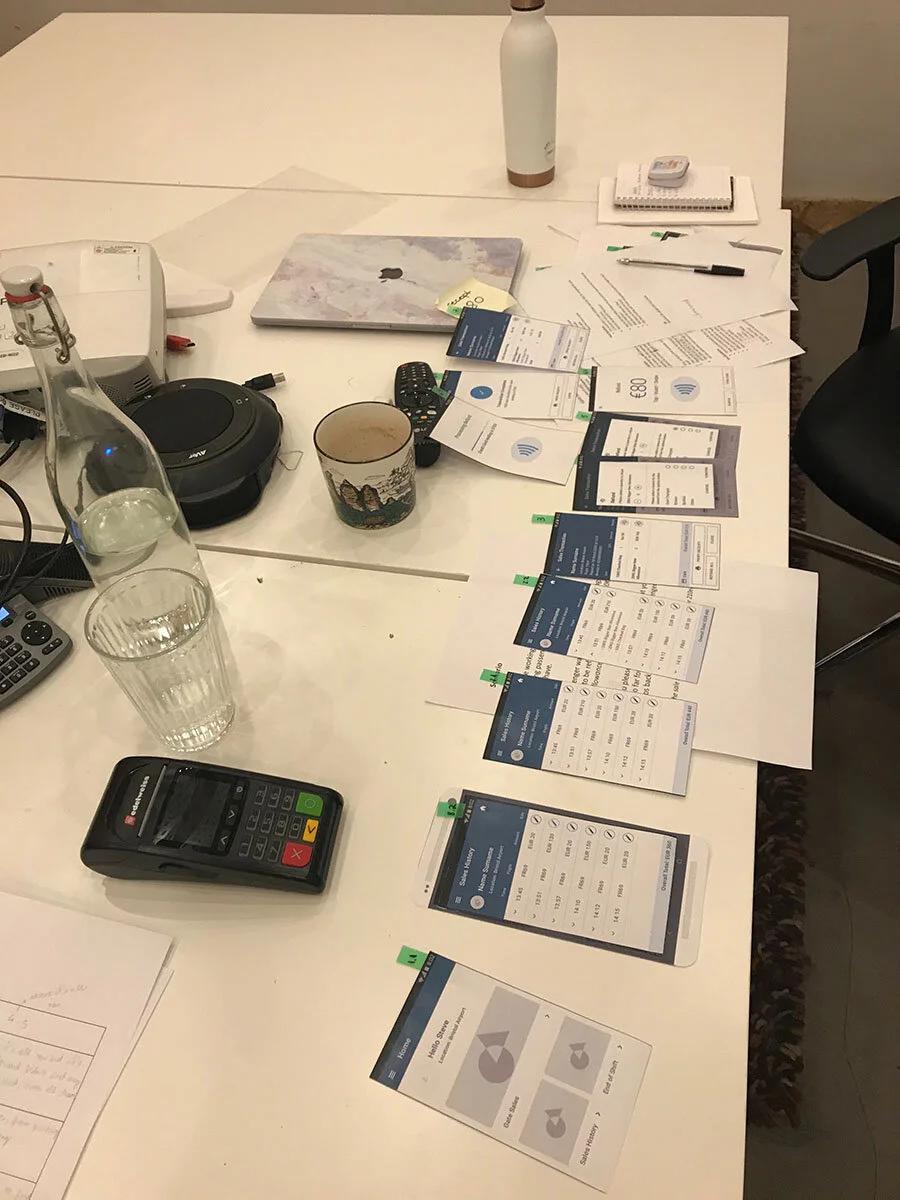
A Paper Prototype was used for the Usability Test
We were in the early stages of Gate Sales POS application redesign and needed to get feedback to find out what is working and what can be changed and improved. We ran a usability test with participants from different Retail inMotion departments to test out the new refund user flow. We used a paper prototype as it was quick to create allowing us to get early honest feedback. With paper prototypes people feel more comfortable giving feedback than they would on a digital interface as it feels less finalised.
Goal
To validate and identify any pain points in the Gate Sales new refund user flow.
Usability Test
Introduction - Overview of the usability test and agenda
Pre-Test Questions - Questions about their knowledge and experience of the product and technology
Usability Test - Each participant is given scenarios and tasks to complete. Notes and scores are documented by hand
Post-Test Question - Qualitative feedback, allowing us to do a deeper dive into any pain points
Debrief - Document initial overview of the test
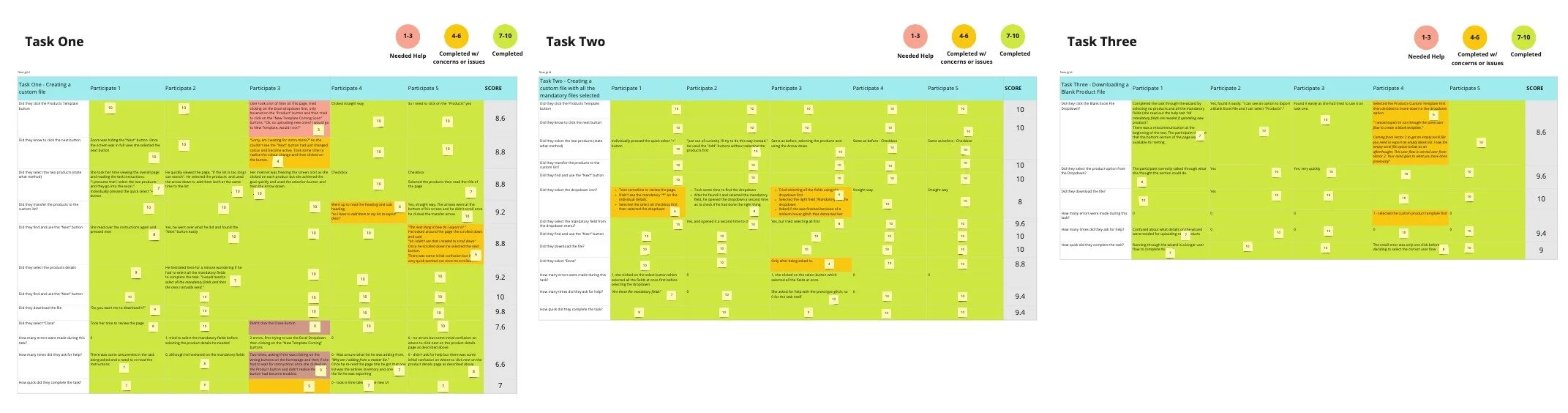
To pull key quantitative data, each task was broken down into single actions which was scored between 1 to 10. We scored each action on the users speed, intuitiveness and confidence of use. All the participants scores were added up and averaged to determining an actions overall result.
1 - 3 Action incomplete and the user needed help
4 - 6 Action completed but with concerns or issues
7 - 10 Action completed
Summary
The usability test was extremely informative. The tests highlighted simple changes that needed to be addressed. The pain points were defined in a brainstorming session and new solutions were proposed. The UI was then refined which resulted in all participants having a successful task completion score. This reiterated how important it is for these usability test to be part of the process. It allowed us to remove ourselves from the new designs and see it through fresh eyes. It is the only way to truly validate any UI.
New Steps
High Fidelity UI