UXUI Team Alignment
Design Thinking Workflow
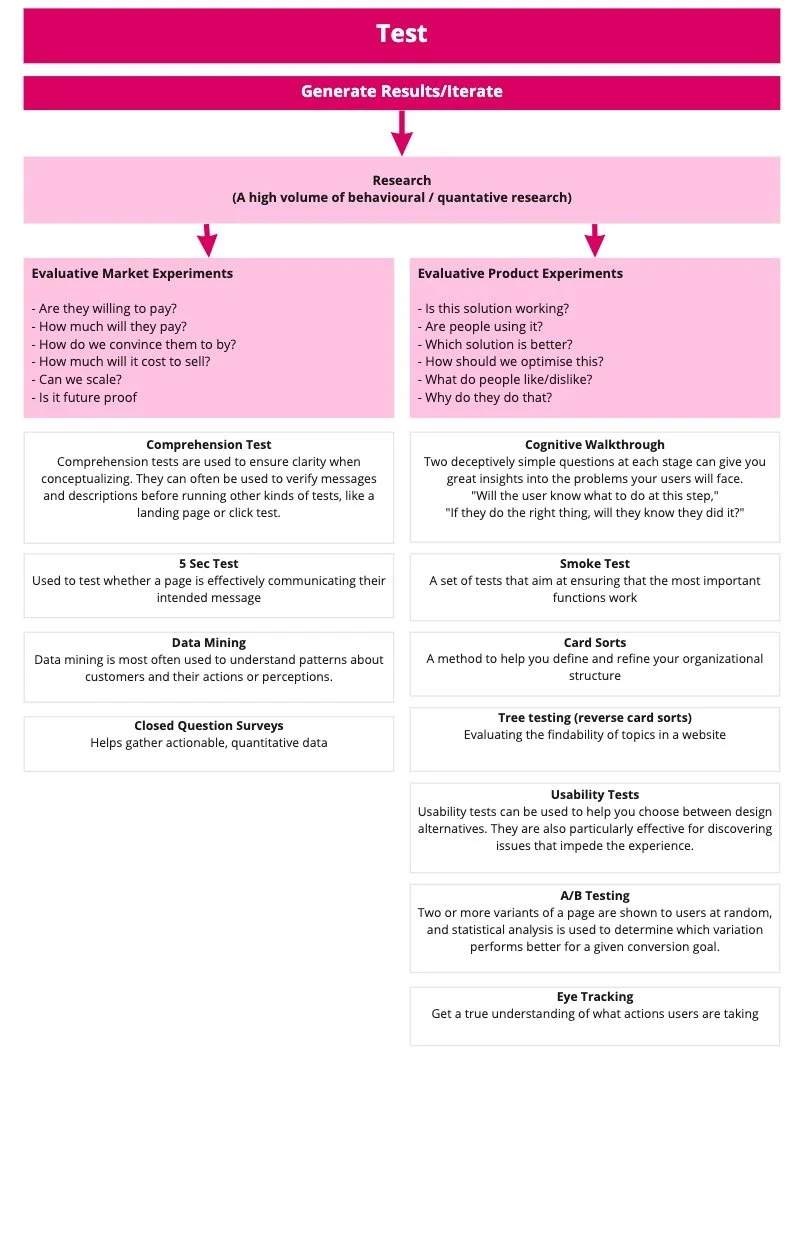
I created a design thinking workflow for the UXUI department. This workflow provided a unified aligned way of working for the team. It was shared digitally and posted up in the department space. It enabled anyone to clearly see where each product was in the design thinking process and the options for the next steps. Each Design Thinking step was colour coded with each section showing different research methods to help move the Product further along in the process.
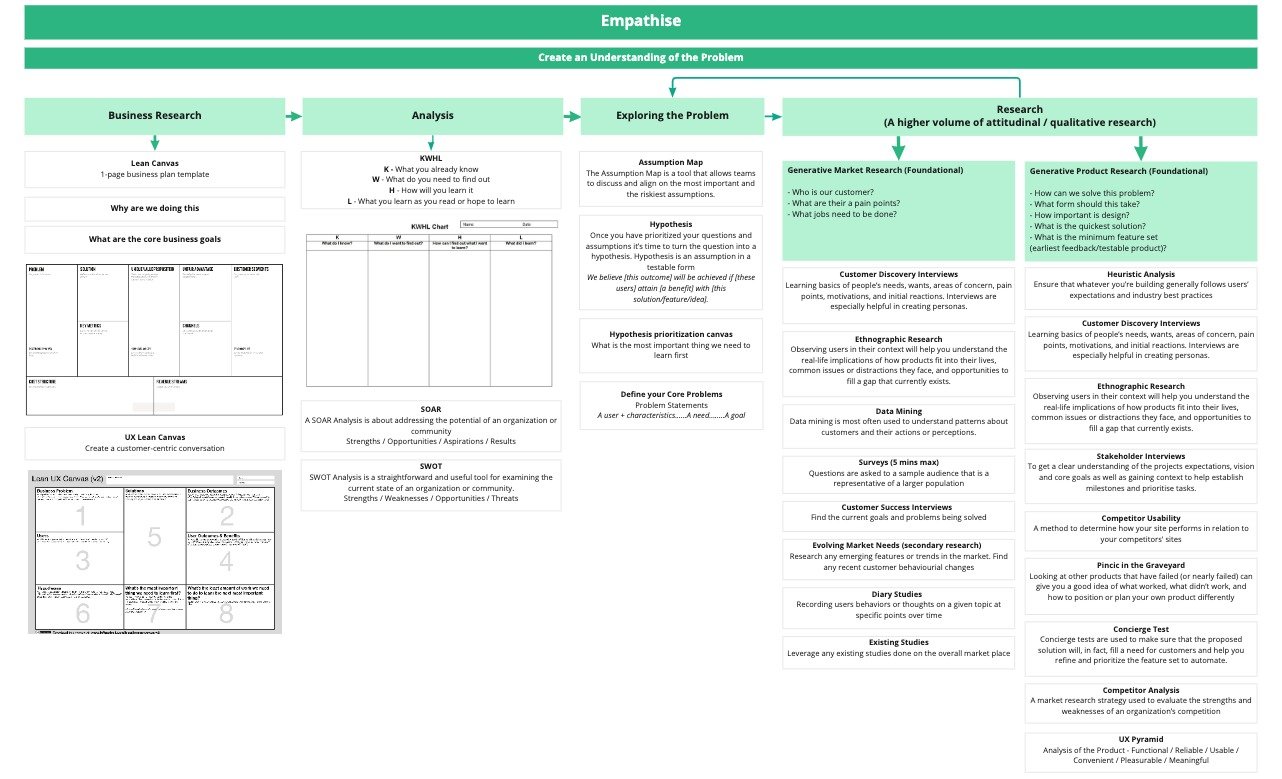
Empathise - Create an understanding of the problem
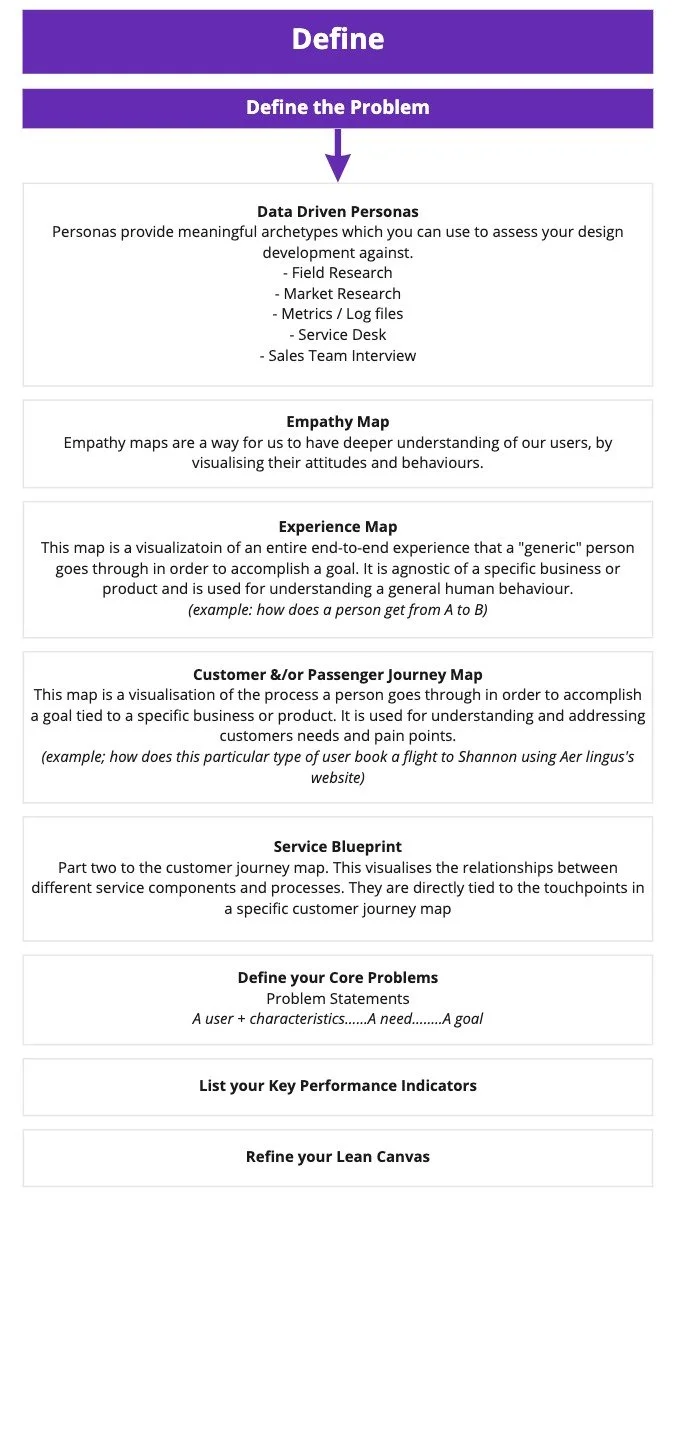
Define - Define the problem
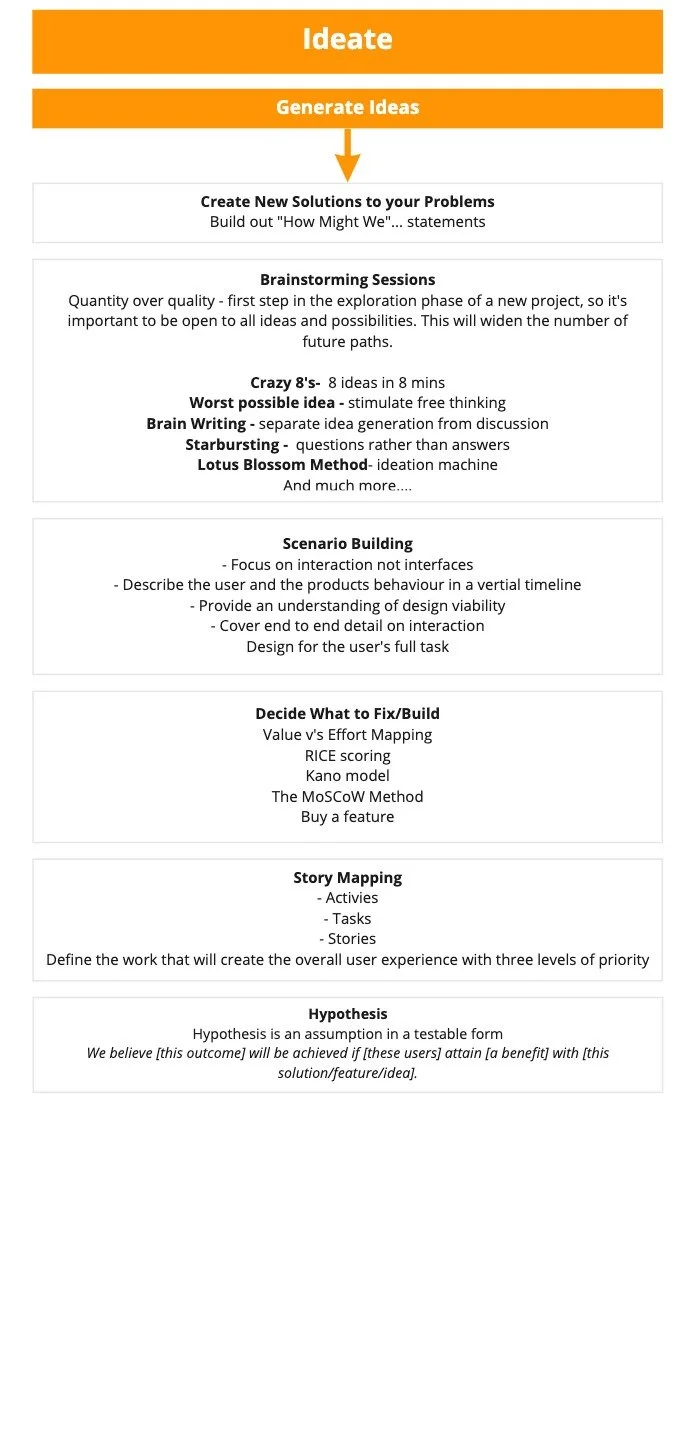
Ideate - Generate ideas
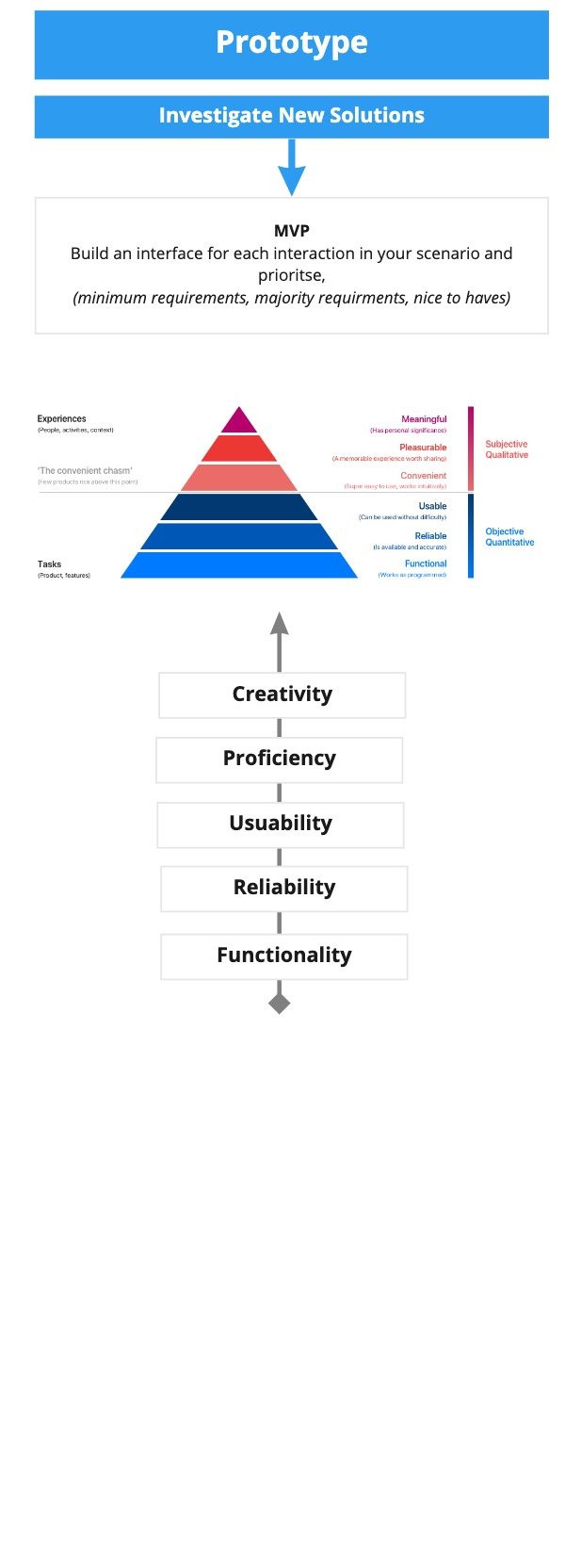
Prototype - Investigate new solutions
Test - Generate results/iterate
Design Thinking Roadmaps
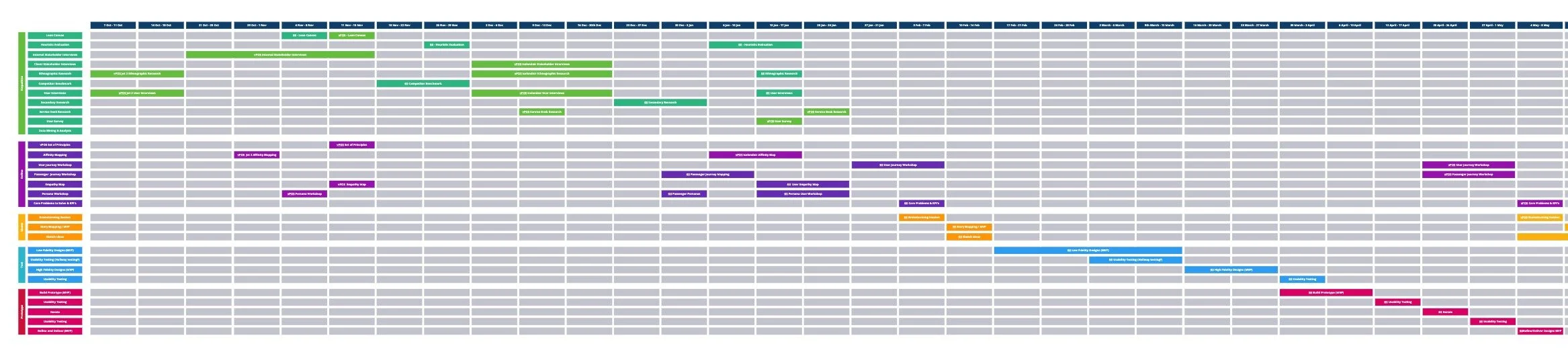
I created standardised roadmaps for the team to align with our new design thinking workflow. The roadmaps clearly showed design thinking steps and methods down the left hand side colour coded to match the workflow with the timeline running along the top.
Design Thinking Roadmaps
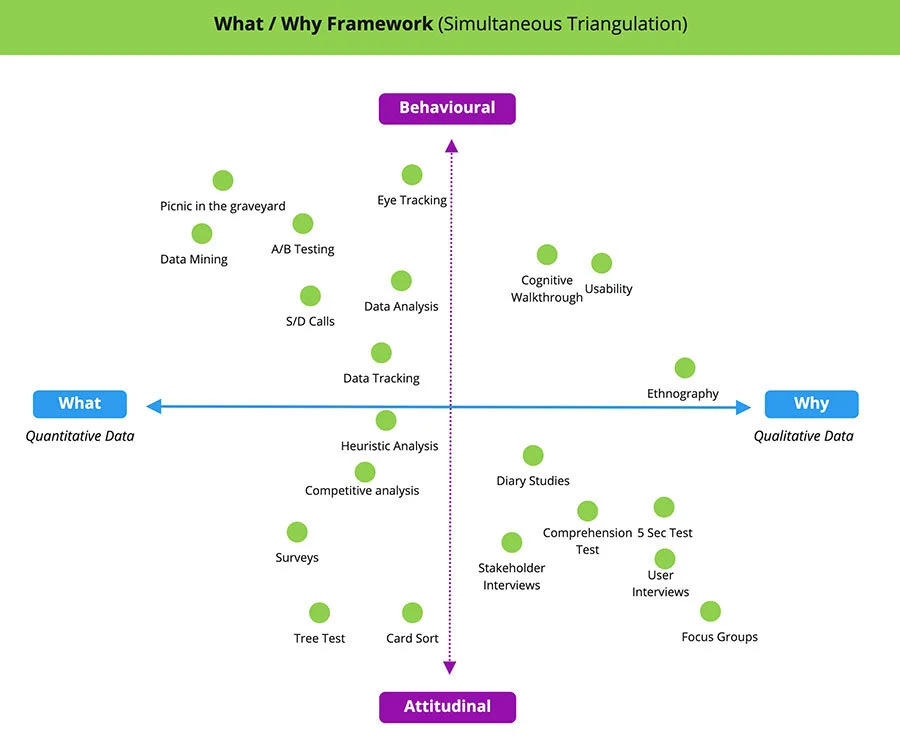
What Why Template
I implemented a What/Why Framework template for the team to use during a Product’s research. To get a comprehensive understanding of our users habits and wants, we needed to make sure to pull research methods from all quadrants. This way we could generate comprehensive and verified findings. If we only used one method, we could end up with blind spots.
What Why Template